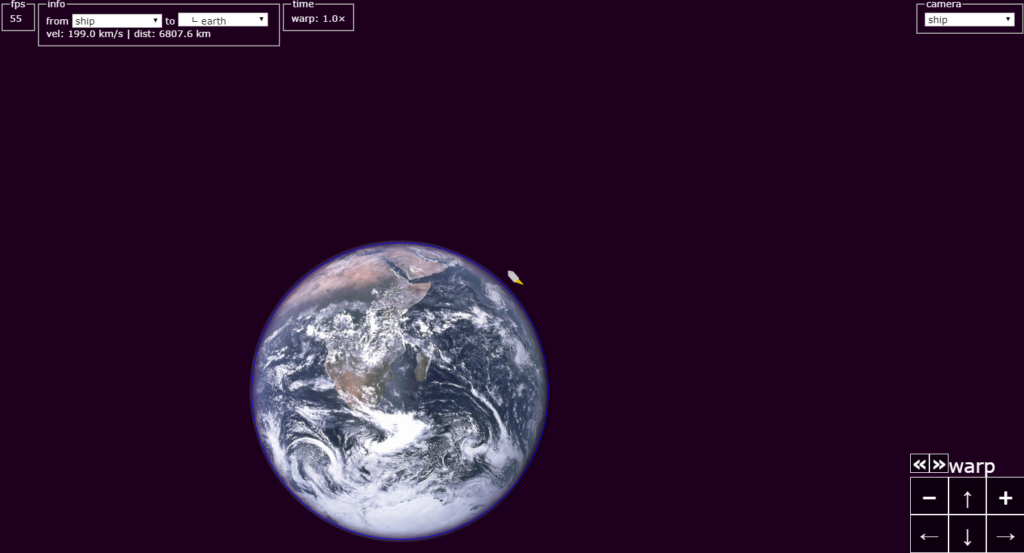
2D Weltraum-Erkundung Spiel

https://codepen.io/Grilly86/pen/zadLqJ
Features
- n-Körper-Physik (… führt unter Umständen dazu, dass Monde aus der Umlaufbahn geschleudert werden, wenn die Zeit zu schnell beschleunigt wird)
- Einfach zu erweiterndes Sonnensystem mit allen Planeten und vielen Monden. Besonderen Dank an Wikipedia für die Informationen und an NASA für die schicken Fotos!
- Ein schlecht gezeichnetes Raumschiff, das immer gleich groß ausschaut, egal wie weit man von ihm entfernt ist. Dafür ist es sehr stabil und sicher (man kann auch mit sehr großen Geschwindigkeiten sicher landen) und hat unendlich viel Treibstoff!
- Wähle einen Himmelskörper oben rechts, um die Kamera darauf zu zentrieren.
- Im Info-Panel kann man zwei Objekte auswählen, um die Distanz und relativen Geschwindigkeiten zu erfahren.
Steuerung
- mit den Pfeiltasten LINKS und RECHTS kann man das Raumschiff drehen.
- Pfeiltasten HOCH und RUNTER für Schub! (ja, das Raumschiff hat vorne und hinten gleich starke Raketen)
- [+] und [-] Tasten um die Zeit zu beschleunigen bzw. verlangsamen.
- verwende das Mausrad um hinein- und herauszuzoomen.